Jazkarta Website
- Project Type:
- Business
- Client:
- Jazkarta
- Location:
- Boston, Massachusetts
- Technology:
- Plone
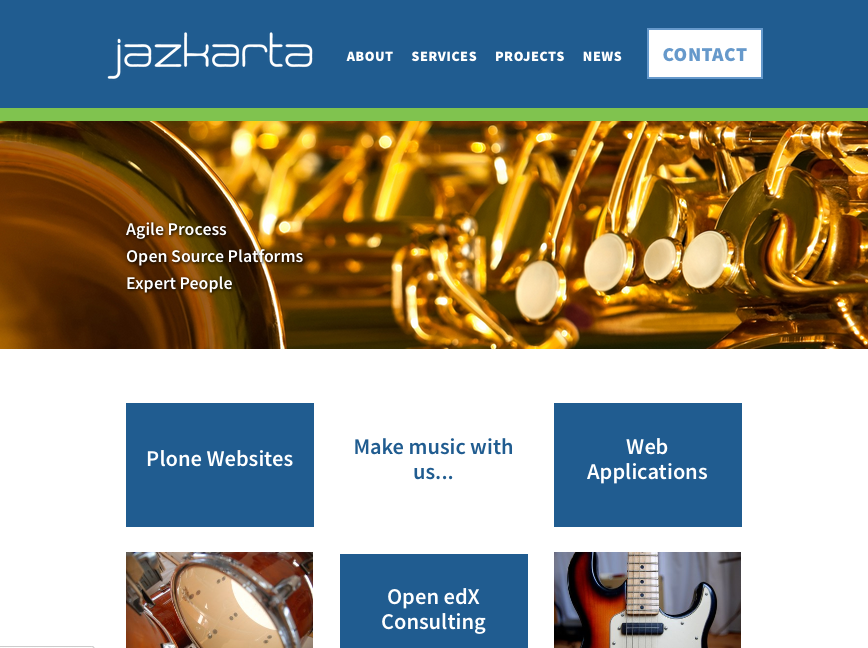
Using lead images to make a visually interesting site

Like the cobbler's children that have no shoes, Jazkarta was long overdue for a redesign of our website. Happily, by waiting so long we got to take advantage of all the UI and under-the-hood improvements in Plone 5. Our new Plone 5 site uses content with lead images to drive various views and interactive features. It is a good example of how the standard Dexterity "Image" field, combined with plone.app.imagecropping, can create image-rich content that can be re-purposed in a variety of ways. Our designer, Leah Feeney, took lots of photos at our 2015 Jazkarta Sprint which we have used throughout the site.
In the process of creating our new site, we wrote two new Plone add-ons that take advantage of lead images and search indexes to create pretty grid layouts with fun dynamic content filtering.
- collective.relatedslider provides a Dexterity behavior for displaying related content in a scrollable slider at the bottom of the content area. You can see it in action at the bottom of this page.
- collective.isotope provides animated content filtering using the isotope javascript library. You can try it out on our Projects page.
We hope these open source contributions to the Plone ecosystem will prove useful on other sites.